Homekit Infused 5
Content
Addons > Media Player
This addon lets you add some media player cards to your view
You can use any of the following options to modify your addon.
Stack Config
| Name | Required | Default | Description |
|---|---|---|---|
| title | no | undefined | Set the title of the stack, ommitting this line will or setting title: hide will hide the title |
| columns | no | 1 | Define the number of columns this stack will use |
| square | no | false | Set if the media_players should be square or not |
| view_layout | no | undefined | This is best used in conjunction with the layout addon, but can also be used to control whether to show this stack on different screen sizes. |
| conditional | no | false | Setting this to true will make the stack condtional |
| conditions | no | undefined | Add entities and conditions, this will determine when this addon will be shown, e.g. if entity x is turned on, then show this addon (see addons for examples |
| entities | yes | list of entities | List all your entities you want to show up here |
Media Players Extra Options
You can pass any of the options below to your entity to customize the look and feel.
By default you must enter an array of entities like in the examples above. You must define your entity as an object instead to make use of the options below. See examples.
| Name | Required | Default | Description |
|---|---|---|---|
| entity | yes | undefined | Set the entity used |
| name | no | global_name | Set a name for this media-player |
# views.yaml (example)
living_room:
addons:
media_player:
- title: Spotify
type: core
entities:
- media_player.spotify_stephanie
- media_player.spotify_jimmy
# views.yaml (example multiple stacks)
living_room:
addons:
media_player:
- title: Spotify
type: core
entities:
- media_player.spotify_stephanie
- media_player.spotify_jimmy
- title: TV's
type: core
entities:
- media_player.samsung_tv
- media_player.philips_tv
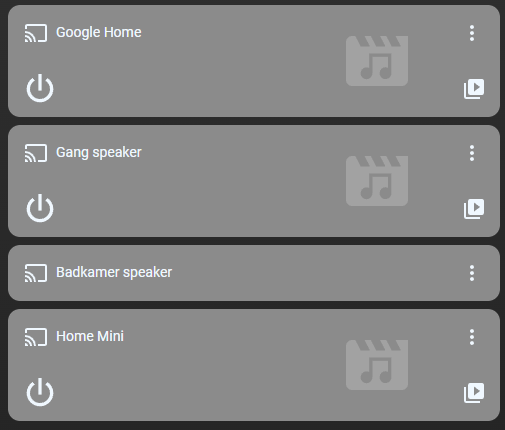
Images: