Homekit Infused 5
Content
Addons > iFrame
This addon gives your view an iFrame card .
You can use any of the following options to modify your addon.
Stack and Addon Config
| Name | Required | Default | Description |
|---|---|---|---|
| title | no | undefined | Set the title of the stack, ommitting this line will or setting title: hide will hide the title |
| url | yes | undefined | Set your iFrame address here, note that if you use https to access your Home Assistant, your iFrame address must be https as well! |
| aspect_ratio | no | undefined | Set a custom aspect_ratio for this iFrame |
| view_layout | no | undefined | This is best used in conjunction with the layout addon, but can also be used to control whether to show this stack on different screen sizes. |
| conditional | no | false | Setting this to true will make the stack condtional |
| conditions | no | undefined | Add entities and conditions, this will determine when this addon will be shown, e.g. if entity x is turned on, then show this addon (see addons for examples |
# views.yaml (example)
my_view:
addons:
iframe:
- title: Windy
url: https://embed.windy.com/
# views.yaml (example multiple iframes)
my_view:
addons:
iframe:
- title: Windy
url: https://embed.windy.com/
- title: Buienradar
url: https://embed.buienradar.nl/
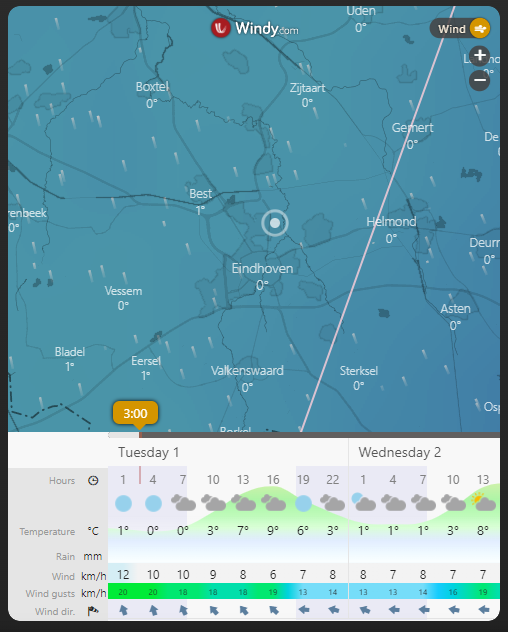
Images: